Создание динамического SiteMap для сайта Kooboo CMS (sitemap.xml)
|
08.11.2012 || Раздел: || Контент KooBoo Версия kooboo на момент написания статьи: 3.2.2 Протестировано на IIS 7.5 (Windows Server 2008 R2) Что такое sitemap (или карта сайта) уже давно никому не нужно объяснять. Все разработчики сайтов понимают, что это один из необходимых элементов на сайте для поисковой оптимизации. Задача этой статьи показать пример реализации подобной карты при помощи административной панели системы Kooboo CMS. В качестве примера взят сайт, входящий в состав дистрибутива KooBoo - SampleSite, который содержит несколько базовых страниц, включая возможность просмотра статей. Нам необходимо создать файл sitemap.xml, который будет содержать ссылки на статические страницы, а также ссылки на статьи, при этом учитывая, что раздел статей постоянно пополняется. Файл этот должен отвечать по корневому пути сайта, например: http://mysite.ru/sitemap.xml Выполним следующие действия. 1) Ссылки на статические страницы (Главная, О сайте) мы будем добавлять в карту сайта вручную, чтобы системе не нужно было их генерировать при каждом обращении. Поэтому предварительно составим список имен таких страниц на нашем сайте. Получилось примерно следующее:
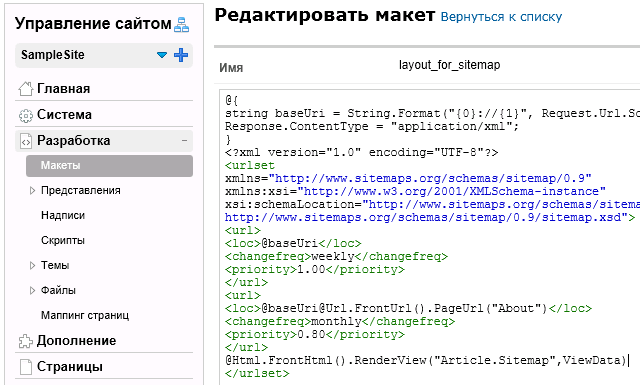
2) Создадим макет (layout). Назовем его к примеру "layout_for_sitemap". Внутрь него в расположим следующий код: @{
string baseUri = String.Format("{0}://{1}", Request.Url.Scheme,
Request.Url.Authority);
Response.ContentType = "application/xml";
}
<!--?xml version="1.0" encoding="UTF-8"?-->
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xsi:schemalocation="http://www.sitemaps.org/schemas/sitemap/0.9
http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<url>
<loc>@baseUri</loc>
<changefreq>weekly</changefreq>
<priority>1.00</priority>
</url>
<url>
<loc>@baseUri@Url.FrontUrl().PageUrl("About")</loc>
<changefreq>monthly</changefreq>
<priority>0.80</priority>
</url>
@Html.FrontHtml().RenderView("Article.Sitemap",ViewData)
</urlset>
Для каждой страницы из Вашего списка статических страниц нужно вставить подобный блок кода: <url>
<loc>@baseUri@Url.FrontUrl().PageUrl("НАЗВАНИЕ_СТРАНИЦЫ")</loc>
<changefreq>monthly</changefreq>
<priority>0.80</priority>
</url>
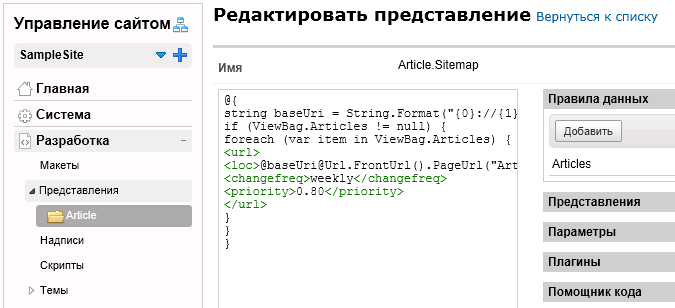
Строка "@Html.FrontHtml().RenderView("Article.Sitemap",ViewData)" указывает на генерируемый блок ссылок на статьи, который мы создадим на следующем шаге. 3) Создадим представление (view) с именем, которое мы указали выше - "Article.Sitemap". В нем укажем следующий код: @{
string baseUri = String.Format("{0}://{1}", Request.Url.Scheme,
Request.Url.Authority);
if (ViewBag.Articles != null) {
foreach (var item in ViewBag.Articles) {
<url>
<loc>@baseUri@Url.FrontUrl().PageUrl("Articles/Detail",
new { UserKey = item.UserKey })</loc>
<changefreq>weekly</changefreq>
<priority>0.80</priority>
</url>
}
}
}
Строка "<loc>@baseUri@Url.FrontUrl().PageUrl("Articles/Detail", new { UserKey = item.UserKey })</loc>" генерирует URL-адреса на страницу со статьями. В созданном представлении добавляем правило (DataRule) "Articles", в котором указываем выборку всех статей без фильтра. Данный список может быть отсортирован. Если статей слишком много, можно лимитировать выборку для предотвращения слишком большого размера файла sitemap.xml.
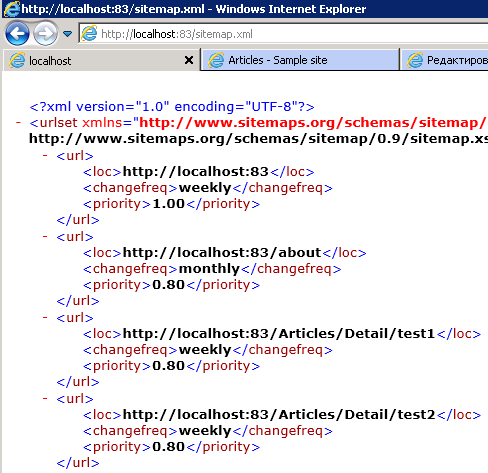
4) Создаем страницу с именем "sitemap.xml", основанную на ранее созданном макете "layout_for_sitemap". Желательно снять параметр "Отображать в меню". 5) Теперь можно посмотреть результат по адресу вашего сайта - http://mysite.ru/sitemap.xml Вы должны увидеть XML-структуру:
Можно проверить правильность структуры карты сайта по адресу http://sitemapxml.net/sitemap-validator.php Более подробно со структурой файла sitemap можно ознакомиться здесь - http://www.sitemaps.org/protocol.html По такому же принципу можно сгенерировать на своем сайте RSS feed.
Похожие статьи
|
|