Ошибка 404 - генерируем правильный статус для браузера и выводим страницу с ошибкой
|
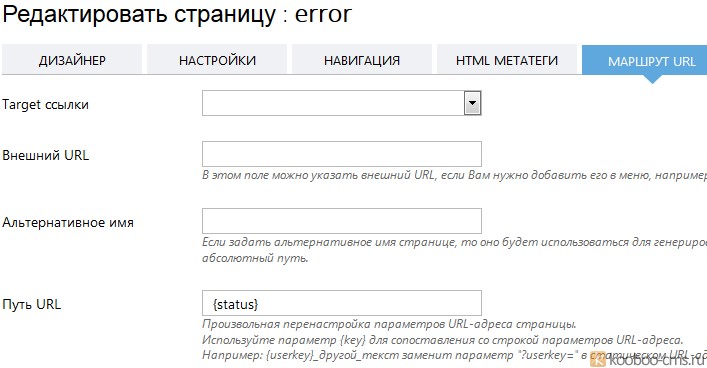
12.10.2013 || Раздел: || Настройка KooBoo || IIS Версия Kooboo на момент написания статьи: 4.2.1 Другое ПО: IIS 8 (7 или 7.5) Описание задачи: в момент возникновения ошибки на сайте Kooboo (на примере 404 ошибки) выдавать браузеру правильный статус ошибки, а пользователю показывать красивую страницу с ошибкой. Описание проблемы: встроенные механизмы Kooboo позволяют настроить редирект при возникновении ошибки, но не выдают браузеру правильный код (всегда выдается код статуса 200, вместо, например, 404). Помимо этого роутеры Kooboo игнорируют некоторые типы файлов, вроде html, jpg и т.п. - для них необходимо отдельно настраивать редиректы на страницу с ошибкой. Решение задачи кратко: 1) для файлов, игнорируемых kooboo, настроим редирект на kooboo-страницу с ошибкой через IIS (IIS в этом случае сам передает браузеру правильный код ошибки). 2) для всех остальных страниц сайта сделаем настройку в Kooboo, которая будет выдавать сначала код ошибки браузеру, а затем делать редирект на страницу с ошибкой. Шаг 1 Итак, для начала создадим ту самую красивую страницу с ошибкой, которую будем показывать пользователю. Соответственно дизайну нашего сайта создаем в Kooboo страницу, назовем ее к примеру, "error". На ней размещаем нужную для пользователя информацию, чтобы он не ушел с нашего сайта из-за произошедшей ошибки. В настройках этой страницы на вкладке "Маршрут URL (URL Route)" в поле "Путь URL (URL path)" добавляем параметр - {status} (через него мы будем передавать код ошибки для метрик и статистики):
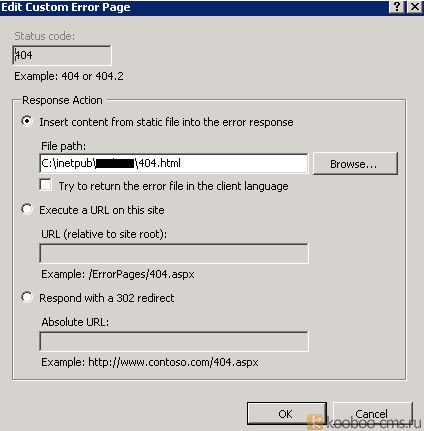
Шаг 2 Далее создадим html-файл для редиректа. Назовем его к примеру 404.html. Он будет содержать следующий код: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>404 error</title> <meta http-equiv="Content-Type" content="text/html; harset=windows-1251"> </head> <script language="JavaScript"> <!-- self.location="/error/404?url=" + self.location; // --> </script> <body> Пожалуйста, нажмите <a href="http://mysite.ru">здесь,</a> чтобы перейти на главную cтраницу сайта. </body> </html> Здесь главное - это строка: self.location="/error/404?url=" + self.location; Остальное заполняем по желанию. Например, в теле страницы можно добавить ссылку на страницу вашего сайта, если вдруг скрипт переадресации не сработает. Эта страница делает редирект на красивую страницу с ошибкой "error", которую мы создали в Kooboo (а в адресе параметром идет неверный URL, чтобы метрики могли собрать статистику по подобным обращениям). Файл 404.html размещаем в корне нашего сайта (т.е. он должен, к примеру, отвечать по адресу http://mysite.ru/404.html). Шаг 3 Настраиваем IIS для показа страницы 404.html при возникновении ошибки. Для этого в настройках сайта в IIS переходим по кнопке "Error Pages" и редактируем строку со статусом ошибки 404:
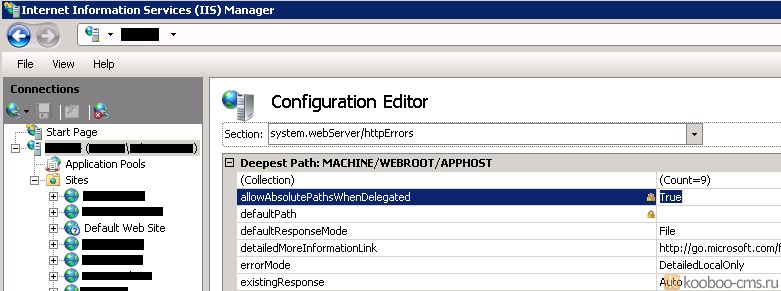
Мы не может выбрать способы 2 или 3, т.к. они выдают статусы 200. Только первая настройка выдает 404 код ошибки браузеру, но по-умолчанию на уровне IIS 7.5 запрещены абсолютные пути к файлам. Поэтому нужно дополнительно их разрешить. Установка параметра, разрешающего абсолютные пути для страниц ошибок: Нужно установить значение true для параметра - allowAbsolutePathsWhenDelegated Делается это на уровне IIS в "Configuration Editor" на ветке "system.webServer/httpErrors":
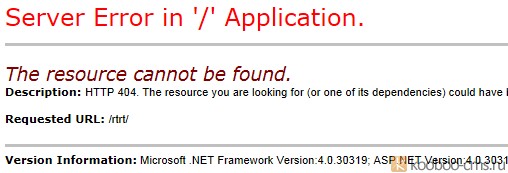
Если остановиться на этом этапе, то созданное правило будет работать только на тех файлах и запросах, которые игнорирует kooboo, например mysite.ru/page.html или mysite.ru/pics.jpg (т.к. игнорирование html, рисунков и т.п. по умолчанию указано в роутерах kooboo). В остальных случаях будут стандартные asp-страницы ошибок, типа:
Шаг 4 Теперь на уровне kooboo надо создать страницу (например error_404), желательно на пустом макете, в которой будет только одна строка (создаем представление с этим кодом и добавляем его на страницу): @{
Response.StatusCode = 404;
}
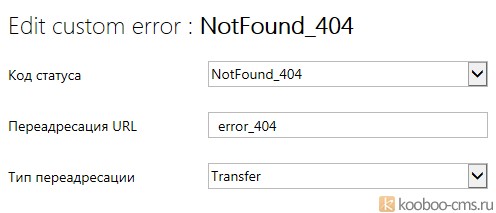
Страница будет отдавать браузеру нужный статус ошибки. Шаг 5 Теперь нужно настроить правило обработки этой ошибки в самом kooboo. В списке настраиваемых ошибок (Custom error) добавляем строку со следующими настройками:
Сам kooboo при такой настройке не отдает браузеру статус 404, поэтому мы и создали страницу error_404. Теперь при 404 ошибке внутри kooboo, браузер сначала получит нужный код статуса (400, а не 200, если бы мы ничего не сделали), а затем этот статус перехватывает IIS, делает rewrite на указанный выше файл 404.html, который в свою очередь переадресует пользователя на нормальную красивую страницу ошибки. Для справки:
Похожие статьи
|
|