Kooboo. Урок 2. Обмен данными между сайтом и пользователем
|
07.03.2016 || Раздел: || Настройка KooBoo || Контент KooBoo 1. В сторону пользователя Kooboo, как и все CMS, может передавать HTML страницы по запросу пользователя в его браузер. 2. В сторону Kooboo сайта Как же быть, когда пользователь хочет оставить на вашем сайте какие-либо данные? Использовать встроенную возможностью Kooboo принимать данные от пользователя и что-то с ними сделать: либо отправить по email, либо сохранить во внутреннюю базу данных, либо обработать каким-либо кодом на .net. Kooboo поддерживает отправку по почте, параметры которой необходимо указать в настройках сайта. Также данные, отправленные пользователем на сайт, могут быть сохранены во внутреннюю базу данных, которая есть у каждого сайта. Встроенная возможность принимать данные от пользователя позволяет:
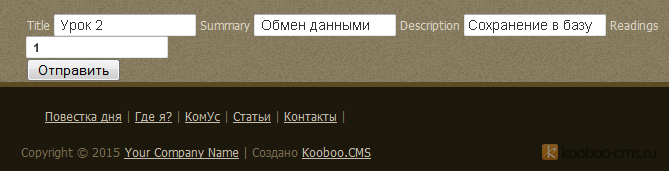
1. Отправить по e-mail Чтобы пользователь мог, отправить информацию, ему нужно предоставить поля для ввода информации и кнопку для отправки (а также подключенный в нужном месте плагин ContactSitePlugin). Для реализации этого существует встроенный плагин ContactSitePlugin, остается только создать страницу, на которой будут поля для ввода и кнопка для отправки. Следующий html код, отобразит пользователю одно поле и кнопку для отправки этого поля. <form action="" name="contact" method="post" id="contact_form"> <label for=" From ">Name</label> <input type="text" name="From" /> <input type="submit" value="Отправить" id="submit" name="submit" /> </form> Этот html код будет выглядеть у пользователя примерно так:
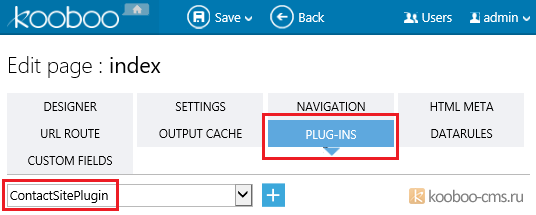
Теперь нужно определится, где данный код будет размещен в CMS среди трех возможных: 1. Page (Страница)
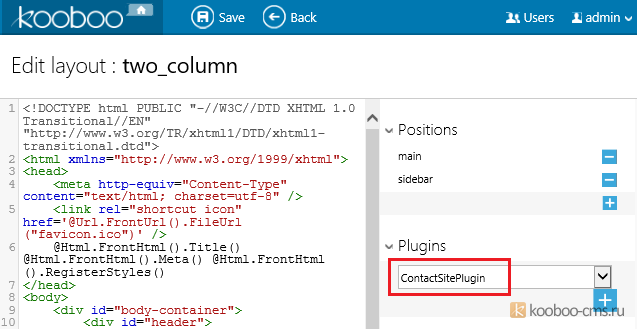
2. Layout (Макет)
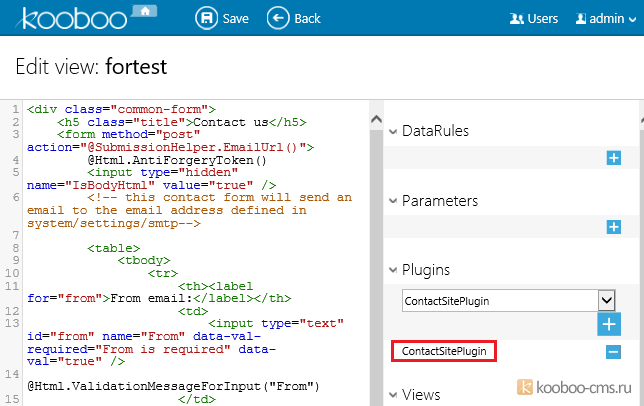
3. View (Представление)
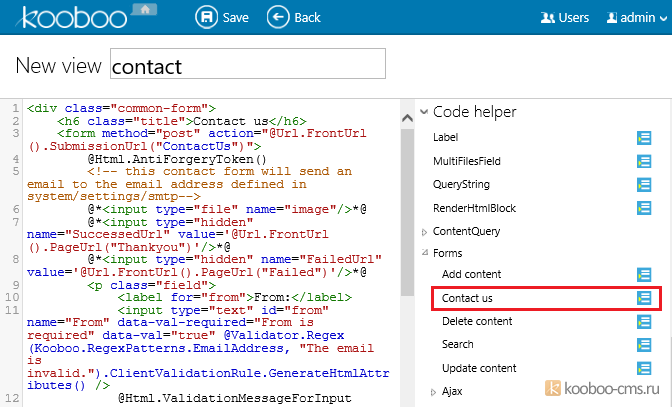
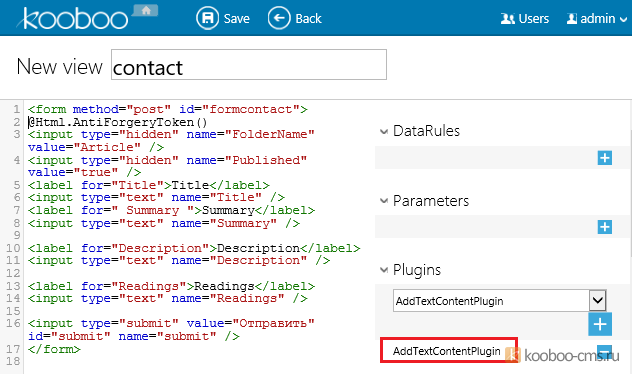
На каждой указанной выше картинке показано как добавляется нужный плагин. Выбор места подключения плагина делается исходя из того, какая структура была придумана для сайта. В данном случае выбран View, что подтверждается строкой ContactSitePlugin и иконкой минуса. Как используются Page, Layout, View? Все сущности Page, Layout, View скрывают за собой обычный html код. Html код, может сопровождаться кодом на языке C#.Net. В Page вкладывается Layout и в него View. У Layout есть метки, называемые position. Эти позиции связаны с View. Page добавляет к результирующей странице в основном метаданные по HTML стандарту и для самого Kooboo. Текст каждой из сущностей мы можем изменить в том числе и с помощью плагинов. Плагины могут изменять текст сущностей в трех случаях:
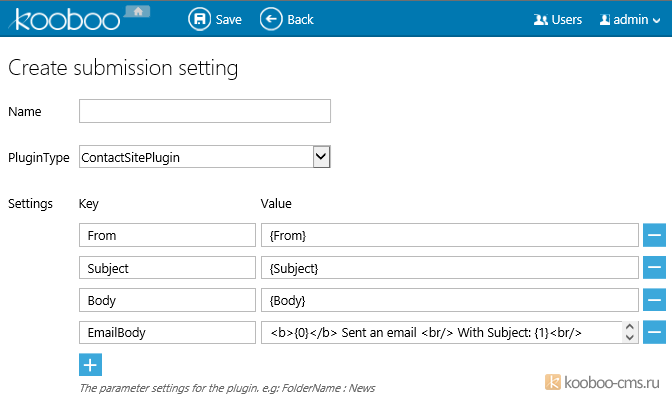
Плагин ContactSitePlugin поддерживает пункт 2 и 3. То есть, он не меняет текст сущности, в которой размещен. Он просто получает информацию отправленную пользователем и отправляет ее на почту, которую указал администратор сайта. Как мы узнаем, в каком формате ожидает информацию плагин ContactSitePlugin? Это можно узнать, посмотрев исходный код плагина, или использовать механизм Submission settings. Каждый плагин поддерживает этот механизм. Если зайти в меню Development -> Submission settings и выбрать плагин ContactSitePlugin, мы увидим, в каком формате он ожидает получить информацию.
Столбец Key и Value определяют связку между полями, что ожидает плагин, и теми, что используется на нашей странице для принятия данных от пользователя. Наш html код для отправки данных поддерживает 1 поле с именем «From»: <input type="text" name="From" /> При отправке данных плагину, мы получим ошибку, так как плагин ожидает еще 2 поля. Почему именно еще 2 поля, а не три? Потому что, третье поле составлено из текста и значений 1-го и 2-го полей. {0} и {1} это ссылки на поля. 0 - это 1 поле, 1 - это 2 поле, и т.п. Зачем был придумал Submission settings? Без Submission settings , нам пришлось бы делать все вслепую. Нужно было бы где-то получить список полей, которые ожидает плагин. А с помощью этого механизма, плагин сам рассказывает, что он ожидает, и мы можем, изменяя связи между полями, не следовать в точности до буквы названиям полей в нашем html коде. Остается только поправить наш html код для данных от пользователя: <form action="" name="contact" method="post" id="contact_form"> <label for="From">Name</label> <input type="text" name="From" /> <label for="Subject">Subject</label> <input type="text" name="Subject" /> <label for="Body">Body</label> <input type="text" name="Body" /> <input type="submit" value="Отправить" id="submit" name="submit" /> </form>
Если работать с плагином без механизма Submission settings, то нам придется следовать строго до буквы в названиях своих полей. Перед использованием плагина необходимо настроить SMTP сервер (в настройках сайта), в частности указать значение «To address» в настройках SMTP, так как плагин отправляет почту на адреса указанные в этом поле. ContactSitePlugin поддерживает работу как без, так и с механизмом Submission settings. Попробуем оба варианта: 1) Работа без Submission settings. Вставляем html код для данных на View. Подключаем к View плагин. Открываем страницу в браузере, вводим значения и нажимаем Отправить. На почту, адрес которого был записан в «To address», должно прийти письмо. Но может возникнуть ошибка про отсутствие AntiForgeryToken. Это механизм защиты от спама. Чтобы его подключить нужно в наш html код для данных добавить C#-код: @Html.AntiForgeryToken() В итоге получим: <form action="#" name="contact" method="post" id="contact_form"> @Html.AntiForgeryToken() <label for="From">Name</label> <input type="text" name="From" /> <label for="Subject">Subject</label> <input type="text" name="Subject" /> <label for="Body">Body</label> <input type="text" name="Body" /> <input type="submit" value="Отправить" id="submit" name="submit" /> </form> Сохраним View и обновим страницу. И попробуем снова отправить. Возможно и тут получить сообщение об ошибке. Добавим такой код @Html.ValidationSummary() в наш html перед @Html.AntiForgeryToken() И получим вывод об ошибке. Тут произошла ошибка, мы в нашем html коде забыли про поле EmailBody. Если бы использовали Submission Settings, то оно было бы заполнено значением по умолчанию. Поэтому создаем еще одно поле EmailBody. <form action="#" name="contact" method="post" id="contact_form"> @Html.ValidationSummary() @Html.AntiForgeryToken() <label for="From">Name</label> <input type="text" name="From" /> <label for="Subject">Subject</label> <input type="text" name="Subject" /> <label for="Body">Body</label> <input type="text" name="Body" /> <label for="EmailBody">EmailBody</label> <input type="text" name="EmailBody" /> <input type="submit" value="Отправить" id="submit" name="submit" /> </form> В итоге письмо должно быть получено. 2) Работа с Submission settings (SS) Когда используем SS, то тут все проще. Kooboo предоставляет красиво оформленный html-код, его остается только вставить во View, путем нажатия в представлении кнопки «Contact us» в блоке «Code helper»:
После нажатия получаем заметно больший html код для данных, чем был в предыдущем примере. Это объясняется тем, что в нем есть красивости и оповещения об ошибках ввода в полях и также проверки данных в полях: <div class="common-form">
<h6 class="title">Contact us</h6>
<form method="post"
action="@Url.FrontUrl().SubmissionUrl("ContactUs")">
@Html.AntiForgeryToken()
<!-- this contact form will send an email to the
email address defined in system/settings/smtp-->
@*<input type="file" name="image"/>*@
@*<input type="hidden" name="SuccessedUrl"
value='@Url.FrontUrl().PageUrl("Thankyou")'/>*@
@*<input type="hidden" name="FailedUrl"
value='@Url.FrontUrl().PageUrl("Failed")'/>*@
<p class="field">
<label for="from">From:</label>
<input type="text" id="from" name="From"
data-val-required="From is required"
data-val="true"
@Validator.Regex(Kooboo.RegexPatterns.EmailAddress,
"The email is invalid.").ClientValidationRule.GenerateHtmlAttributes() />
@Html.ValidationMessageForInput("From")
</p>
<p class="field">
<label for="subject">Subject:</label>
<input type="text" id="subject" name="Subject"
data-val-required="Subject is required" data-val="true" />
@Html.ValidationMessageForInput("Subject")
</p>
<p class="field">
<label for="body">body:</label>
<textarea id="body" name="Body" cols="20" rows="10"></textarea>
</p>
<div class="buttons">
<button type="submit" name="submit">Submit</button>
</div>
</form>
</div>
Важная часть этого html кода, это action="@Url.FrontUrl().SubmissionUrl("ContactUs")" Означает, что в SS должна быть настройка с именем ContactUs. Настройка должна быть связана с плагином. В нашем случае это ContactSitePlugin. Осталось создать настройку и попробовать отправку данных. Но ничего не выйдет, в плане правильной работы. Мы будем в ответ получать не страницу, а текст, т.к. пытаемся отправить данные через кнопку. Submission Settings чаще всего используется для тех случаев, когда данные нужно отправить посредством JavaScript через Ajax (это пункт 3 вариантов работ с плагином). Для доработки, подключаем JavaScript к нашему html коду для отправки данных. Изменим: <form id="formcontact" method="post"
action="@Url.FrontUrl().SubmissionUrl("ContactUs")">
Добавилось поле id="formcontact" Добавим: <script language="javascript" type="text/javascript">
$(function(){
var form = $('#formcontact').ajaxForm({
dataType: 'json',
type:'post',
beforeSerialize: function ($form, options) {
//inform the server you need JsonResult return
var jsonResultHidden = form.find('input:hidden[name=JsonResult]').val(true);
if (!jsonResultHidden.length) {
jsonResultHidden =
$('<input type="hidden" name="JsonResult" value="true"/>').appendTo(form);
}
},
success: function (response, textStatus) {
if (response.Success) {
if (response.RedirectUrl) {
window.location.href = response.RedirectUrl;
} else {
window.location.reload(true);
}
} else {
var msgStr = '';
for (var i = 0; i < response.Messages.length; i++) {
msgStr += response.Messages[i] + '\r\n';
}
var validator = form.validate();
//var errors = [];
for (var i = 0; i < responseData.FieldErrors.length; i++) {
var obj = {};
obj[responseData.FieldErrors[i].FieldName] =
responseData.FieldErrors[i].ErrorMessage;
validator.showErrors(obj);
}
alert(msgStr);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) { }
});
});
</script>
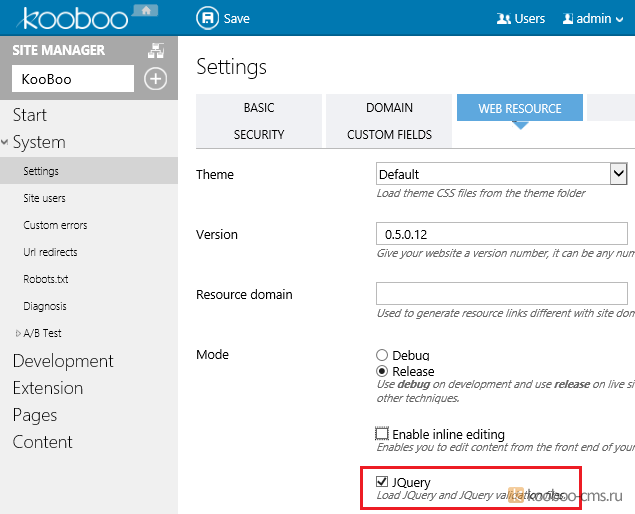
Это код JavaScript для поддержки Ajax. В случае, если мы указали через скрытое поле RedirectUrl значение в виде ссылки, то после отправки формы, JavaScript отправит нас по этой ссылке. Если же нет, то страница будет просто обновлена. Возможная глобальная ошибка. Некоторые шаблоны сайтов, подключает к себе jquery.js через html код в Layout сущности, что влечет его загрузку на каждой странице на базе этого Layout. Сам же Kooboo тоже позволяет подключать jQuery глобально к каждой странице, которая у него запрашивается. И если мы включаем оба механизма добавления jQuery , то получаем ошибки. Нужно проверить и оставить лучше тот, что идет от Kooboo.
Пояснение по Web Resource. Название ресурса JQuery. Имеется ввиду то, что определено в файле WebResources.config который лежит в корне сайта. <reference name="jQuery" mimeType="text/javascript"> <add filename="~/Scripts/jquery.js"/> <add filename="~/Scripts/jquery-globalize/globalize.js"/> <add filename="~/Scripts/jquery.form.custom.js"/> <add filename="~/Scripts/jquery.unobtrusive-ajax.js"/> <add filename="~/Scripts/jquery.validate.js"/> <add filename="~/Scripts/jquery.validate.unobtrusive.js"/> </reference> Это означает, что kooboo загрузит на страницу все эти файлы. В итоге мы рассмотрели два механизма отправки данных на сайт.
Данные мы принимаем с помощью элемента form в котором определены поля, заполненные пользователем. 2. Отправить в базу данных сайта Данная возможность представлена при помощи трех плагинов для добавления, изменения, удаления данных из базы данных сайта:
Все три плагина являются вариантами одного плагина ContentPlugin (не доступен как плагин). Плагины могут изменять текст сущностей в трех случаях:
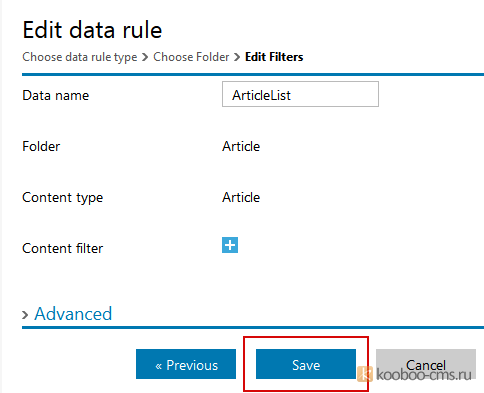
Поэтому нам нужно только узнать, как сформировать html код для данных у этих плагинов. <form method="post"> <input type="hidden" name="FolderName" value="Article" /> <input type="hidden" name="Published" value="true" /> <label for="From">Name</label> <input type="text" name="From" /> <input type="submit" value="Отправить" id="submit" name="submit" /> </form> В этой загатовке, есть так называемые скрытые поля. Они отличаются от обычных полей, куда вводит данные пользователь, тем, что пользователь их не может увидеть. Поле FolderName обозначет в какой папке базы данных должен работать плагин. Поле Published обозначает, что запись будет в статусе опубликована. Далее, чтобы понять, какие поля мы должны предоставить пользователю, нужно отталкиваться от папки. Папка у нас хранит в себе заданный тип данных (Content Type). Этот тип данных просто объект с полями данных. Каждое поле в нем имеет название и тип хранящегося значения (строка, цифра и т.п.) Это и является ответом на то, где найти список полей. Kooboo попытается связать по имени поля из form с полями в типе данных папки. Поля для обработки могут быть нужные для текущей ситуации. То есть не обязательно всегда указывать все поля типа данных папки. Рассмотрим пример: Папка Article:
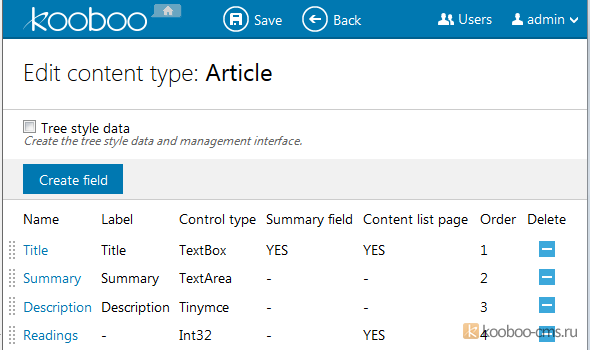
Тип данных у нее Article:
В этом типе данных есть 4 поля. <form method="post" id="formcontact"> @Html.AntiForgeryToken() <input type="hidden" name="FolderName" value="Article" /> <input type="hidden" name="Published" value="true" /> <label for="Title">Title</label> <input type="text" name="Title" /> <label for=" Summary ">Summary</label> <input type="text" name="Summary" /> <label for="Description">Description</label> <input type="text" name="Description" /> <label for="Readings">Readings</label> <input type="text" name="Readings" /> <input type="submit" value="Отправить" id="submit" name="submit" /> </form> Вставляем этот html код для данных (form) в какой-нибудь View и подключаем к View плагин AddTextContentPlugin.
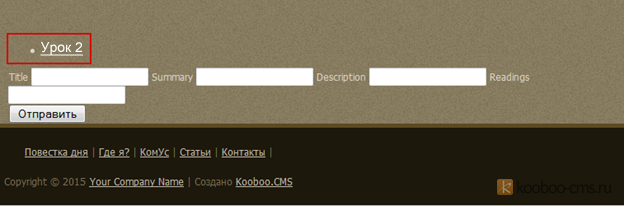
Выглядеть это будет примерно так:
В нашей папке сейчас пусто:
Вводим тестовые данные:
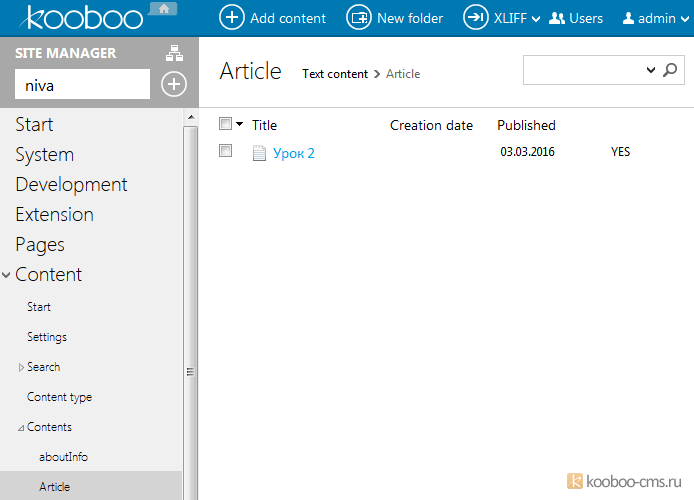
И проверяем папку Article в базе данных:
Откроем нашу добавленную запись:
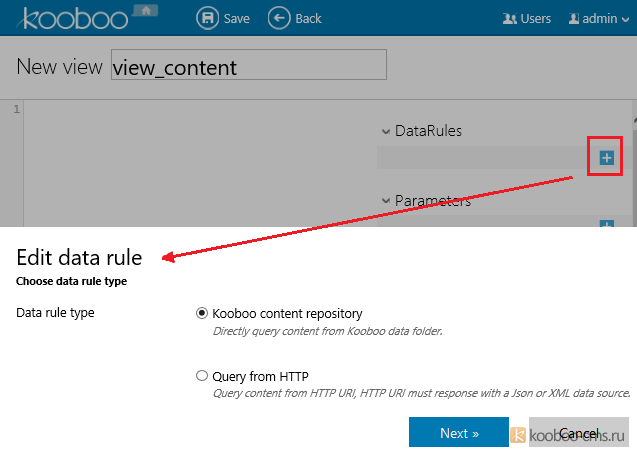
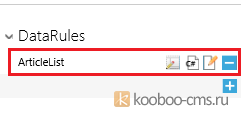
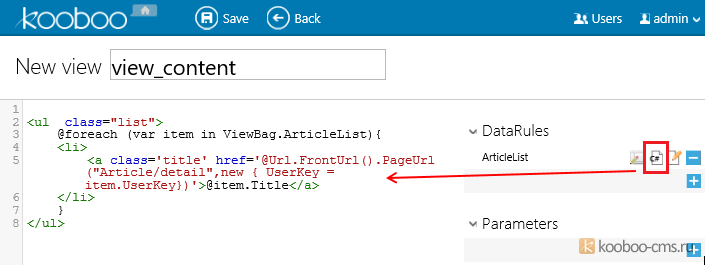
3. Как вывести данные сохраненные в базу данных? Перейдем в наш View и добавим DataRule в список DataRules нажав +:
Созданное DataRule появилось в списке доступных:
Проверим в браузере:
4. А кому вы хотите доверить изменение данных в вашей базе данных сайта? Пользоваться вашими формами для обмена данными с сайтом? Есть нюанс: все, что мы рассмотрели, доступно любому, кто загрузил вашу страницу. А те, кто знаком с html и работой браузера, могут в скрытых полях html кода для данных изменить, например, поле FolderName и указать в ней то, что не нужно нам. Второй нюанс, закрывается при помощи Submission settings. В связке мы указываем поле FolderName и задаем для него значение. Таким образом скрытое поле FolderName из html кода для данных можно убрать. Первый нюанс, решается разграничением прав доступа на папку в базе данных или страницу. См. также: Урок 1: Вводная часть
Похожие статьи
|
|