Использование ID в URL-адресах вместо UserKey
|
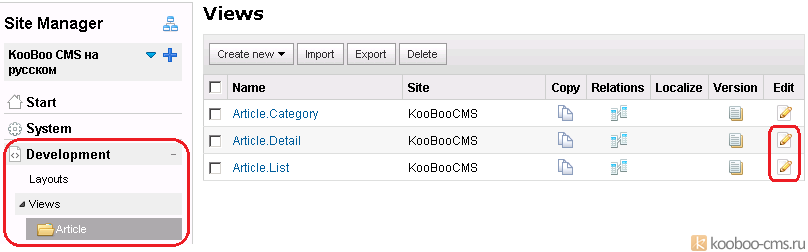
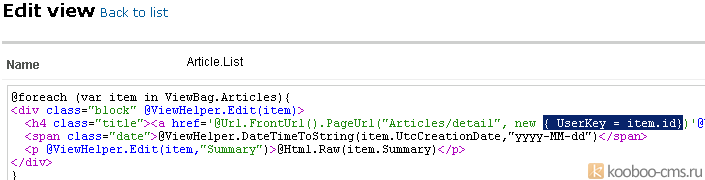
28.06.2012 || Раздел: || Контент KooBoo Версия KooBoo на момент написания статьи: 3.02 Вступление: известно, что KooBoo использует Friendly URL, т.е. URL вида: Kooboo-cms.ru/Articles/Detail/MyArticle1 Вместо, например: Kooboo-cms.ru/index.aspx?cont=Articles&UserKey=MyArticle1 В указанном примере URL, текст "MyArticle1" является параметром UserKey, который автоматически генерируется при создании любого элемента содержимого в системе Kooboo. Этот механизм хорошо работает, если Ваш контент на английском языке. Но при создании, например, статьи на русском, UserKey будет сгенерирован также на русском языке из заголовка этого элемента содержимого. Что в итоге при использовании UserKey в URL адресах (используется по умолчанию) приведет к наличию в адресе символов, отличных от латинских (в нашем случае - русских в виде кодов), что не очень хорошо отразится на индексировании вашего сайта поисковыми системами. Вариантов решения этого вопроса мне видится пока только три: В этой статье рассмотрим средний вариант. Помимо [UserKey] KooBoo для каждого элемента контента генерирует два идентификатора: - [Id] - целое число, например - 100 или 546 (примечание: Id генерируется только, если Вы используете провайдер SQLServer/mysql/sqlce, при использовании провайдера по умолчанию (XML), Id не генерируется) - [UUID] - текстовый набор символов (похож на GUID), например "8d217d3f-6c42-4456-8607-940ec2cd70c3" или "R7A2UMLD2TBB6LBF" [UUID] слишком громоздкий, поэтому наш выбор падает на [Id], т.е. мы будет получать адреса в виде: Kooboo-cms.ru/Articles/Detail/546 Рассмотрим данное решение на примере статей (генерируемых KooBoo по умолчанию при создании) 1) Нам нужно изменить правило формирования URL адреса при выводе списка статей 2) Нам нужно правильно "ловить" URL адрес при просмотре одной статьи В панели администрирования сайта переходим на вкладку "Разработка" ("Development"), раскрываем список представлений ("Views") и выбираем группу "Article". Для начала выбираем кнопку "Редактировать" ("Edit") у представления "Article.List". В коде представления меняем в текст "{UserKey = item.UserKey } " на {UserKey = item.Id}:
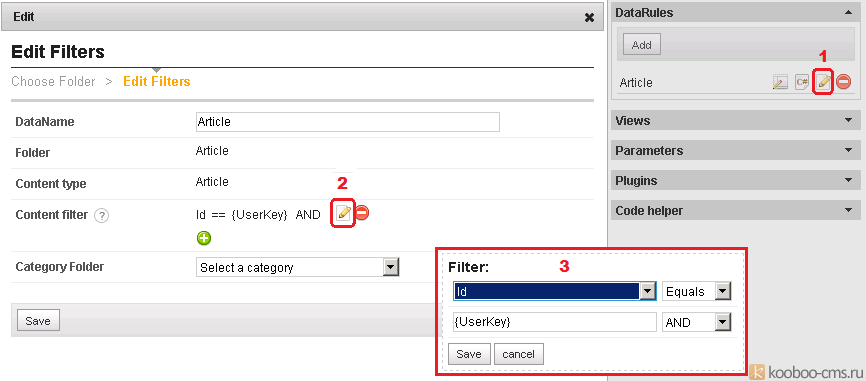
Нажимаем кнопку "Сохранить и вернуться в список" ("Save & return"). Теперь переходим по кнопке "Редактировать" ("Edit") у представления "Article.Detail". В коде ничего не меняем. Как указано на рисунке ниже: 1) в правом меню в блоке "Правила данных" ("DataRules") напротив "Article" нажимаем кнопку "Редактировать" ("Edit") (1). 2) в строке "Фильтр содержимого" ("Content filter") переходим также по кнопке "Редактировать" ("Edit") (2) (по умолчанию в этой строке будет текст: "UserKey == {UserKey}". 3) в раскрывшемся блоке "Фильтр" ("Filter") (3) вместо первого "UserKey" указываем "Id". Все сохраняем, вплоть до самого представления ("Сохранить и вернуться в список"/"Save & return"). Проверяем, путем перехода на сайт к списку статей. Если все сделано правильно, вы получите нужные адреса уже без UserKey. При проверке может возникнуть следующая ошибка: System.Data.SqlClient.SqlException: Conversion failed when converting the nvarchar value '...' to data type int. Возможные причины: несоответствие параметра, указанного в представлении списка и детализированного представления контента. Решение: убедитесь, то в списке и детальном просмотре используется один и тот же параметр, например Id или UserKey. По такому же принципу можно переделать фильтрацию статей по категориям, т.к. там также используется UserKey для названий категорий.
Похожие статьи
|
|