Принципы документирования сайта, созданного на Kooboo CMS
|
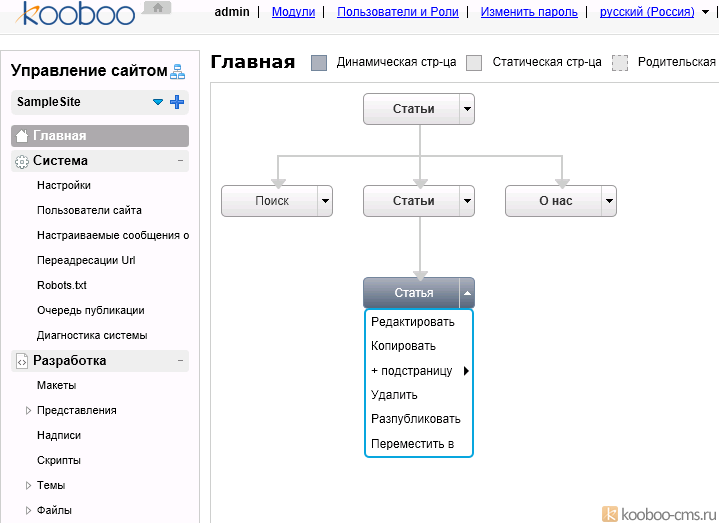
03.01.2013 || Раздел: || Настройка KooBoo || Контент KooBoo Разработчики Kooboo предлагают следующие принципы написания документации (тех.задания) для сайта, которая будет удобна разработчику при его создании. Документация стандартного веб-сайта на Kooboo должна содержать следующие части: описание веб-сайта, карта сайта, типы содержимого (контента) и их папок, макеты, страницы (подробнее см. основные термины Kooboo - http://kooboo-cms.ru/articles/detail/kooboo-cms-development-concept/). Описание сайта Здесь должны содержаться ответы на 3 базовых вопроса: 1) Какую цель преследует создание этого сайта, какую проблему или бизнес-задачу он решает? 2) На какую аудиторию рассчитан сайт, необходим ли авторизованный доступ? 3) Что пользователи могут делать на сайте? Какова основная функция? Например, просмотр статей и публикация комментариев. Это поможет разработчику определить общую концепцию сайта и выделить необходимые блоки и структуру при его создании. Карта сайта Карта должна содержать структуру сайта. Kooboo предлагает визуальный инструмент по генерированию карты сайты.
Типы содержимого (контента) Это определяется типом информации на Вашем сайте и фактически является описанием столбцов (полей), характеризующих информационные элементы на сайте. Например, пусть Ваш сайт содержит два типа информации - статьи и категории. Т.е. у Вас будет два типа контента и две папки содержимого соответственного этим типам. Article
Category
Папки содержимого Это определяет, где Вы будете хранить свой контент и как собираетесь им управлять.
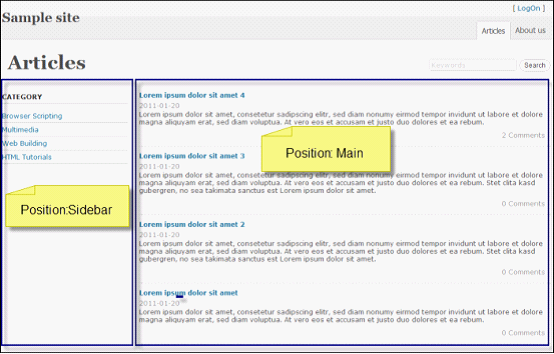
Макеты Это главные страницы сайта, которые содержат фиксированные позиции, в дальнейшем наполняемые различным содержимым (представлениями, блоками HTML и т.п.). Небольшие сайты обычно содержат два макета - один для главной страницы и другой для остальных страниц сайта.
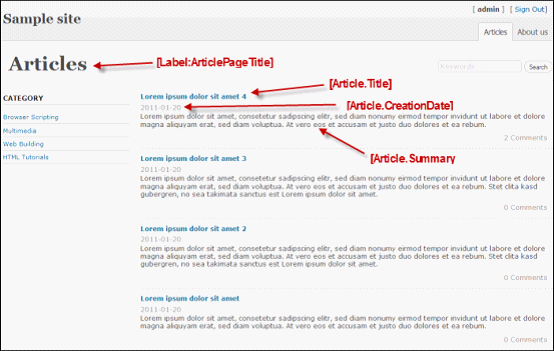
Страницы Страница - это сочетание макета, представлений, HTML-содержимого и др. Необходимо пометить информацию на странице с указанием конкретных столбцов Вашей базы данных (полей типов содержимого) по следующему принципу: [ContentType.FieldName]: для текста, извлекаемого из папки содержимого базы данных. [Label:Keyname]: для небольшого текста, сохраненного как "Надпись". [HtmlBlock:Keyname]: для HTML-блоков (могут использоваться многократно на сайте). [InPageHtml]: для Html-текста, непосредственного прикрепленного к конкретной странице.
Особые замечания Если страница содержит особые эффекты или требования, можно описать их в этом разделе. Например, эффекты наведения мыши и т.п.
Похожие статьи
|
|