Kooboo. Урок 1: Вводная часть
|
22.05.2015 || Раздел: || Настройка KooBoo || IIS || Установка KooBoo Что будет в данном уроке:
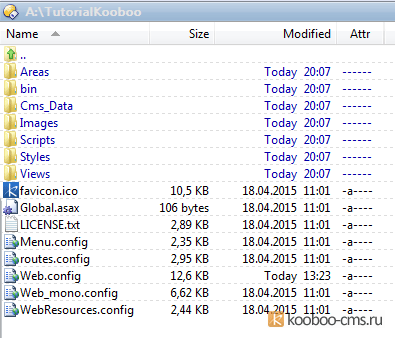
Вводная часть Данная статья написана для тех, кто пытается найти свое место в интернете. Вы представляете себе свое место, как альбом, где на каждом листе есть какой-то текст и картинки, анимация, анкеты и другие вещи. Ваш альбом могут просматривать все попавшие на Ваш сайт пользователи, некоторые же страницы альбома можно разрешить смотреть, например, только тем, кто знает пароль. Теперь практическая часть Откуда взять, куда положить и что настроить, чтобы заработало! Скачиваем архив с примером сайта для данного урока (файл - TutorialKoobooSetup.zip). Дополнительно можно скачать набор инструментов Kooboo ToolKit. Распаковываем в папку.
Переходим в IIS и указываем ему, что данная папка должна им обслуживаться и быть доступна по адресу http://localhost:81 в веб-браузере (Internet Explorer, Chrome, Firefox, Opera и т.д.).
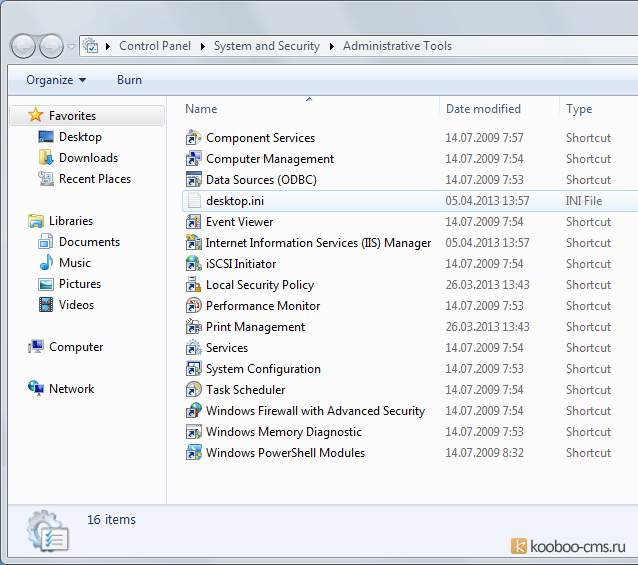
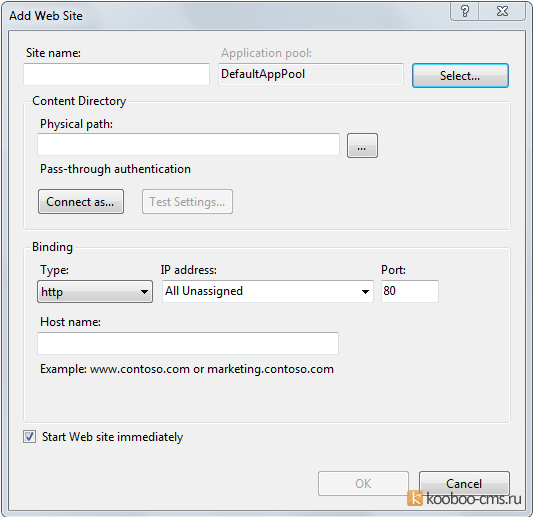
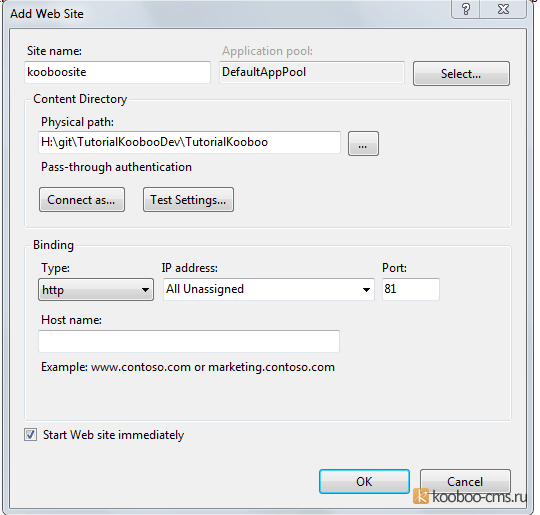
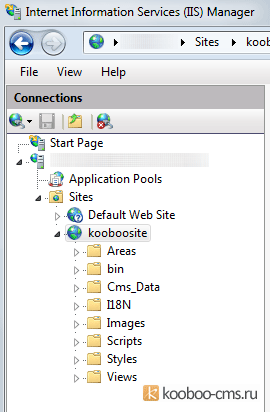
Открываем Internet Information Services (IIS) Manager. Нажимаем на папке Sites и выбираем Add Web Site:
Более подробно процесс установки смотрите здесь. Проверить запустил ли IIS наш kooboo можно через браузер, пройдя по этому адресу:
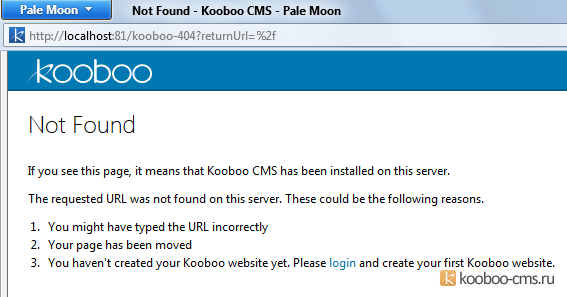
Браузер нам отобразит ошибку или загрузит сайт по этому адресу.
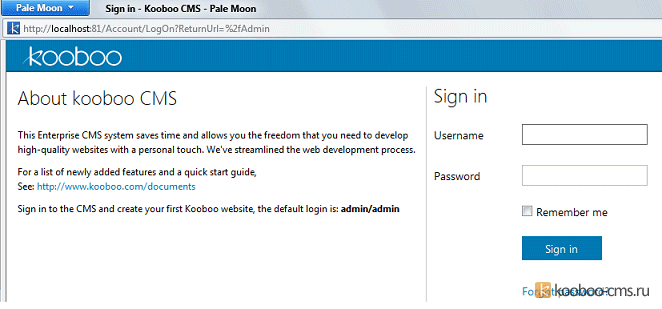
Она означает, что в нашем альбоме нет страниц для отображения. Kooboo можно рассматривать, как альбом, который состоит из корешка, страниц пустых и несколько заполненных (служебных) страниц. Корешок является двигателем(движком) сайта, который принимает запросы из интернета и выдает посетителям страницы Вашего альбома. Служебные страницы альбома нужны, чтобы Вы могли с помощью мышки и клавиатуры в браузере сделать свой сайт, а также задать некоторые настройки kooboo. Поведение по-умолчанию заключается в следующем: мы создаем сайт и подшиваем в него страницы. Далее, если kooboo видит, что мы создали сайт и в нем есть страницы, то он пытается отобразить в браузере первую страницу сайта или ту страницу, на которой установлена метка «Set as homepage». Продолжаем... Зайдем на служебные страницы, чтобы посмотреть, что нам предлагает kooboo. Для этого нажимаем ссылку login, которая видна на предыдущем рисунке и попадаем на эту страницу:
Вводим логин «admin» и пароль «admin» (администратор по-умолчанию):
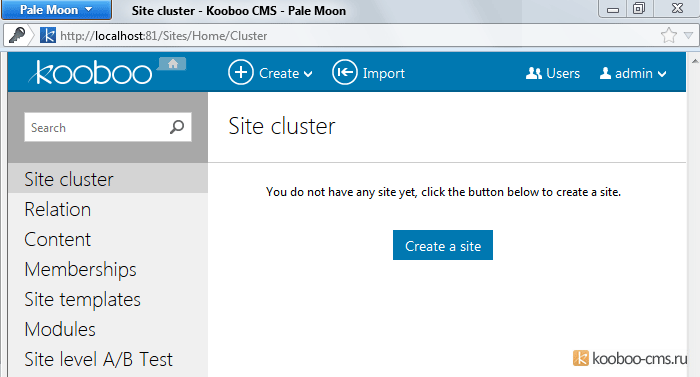
И попадаем в служебную часть kooboo:
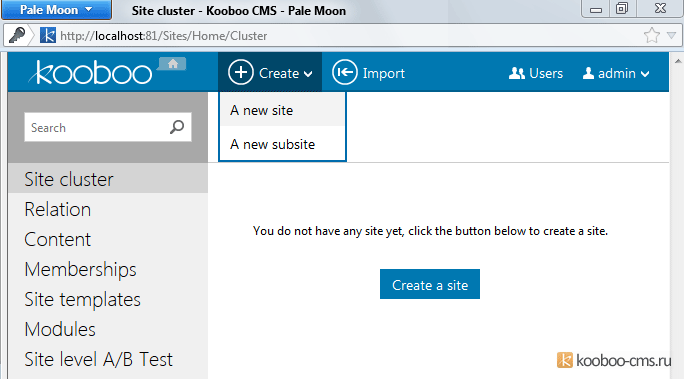
Перед нами, открыта служебная страница, показывающая нам, что у нас нет ни одного сайта. Kooboo всегда предлагает, какие то шаблоны для вашего сайта. Выберем создать новый сайт.
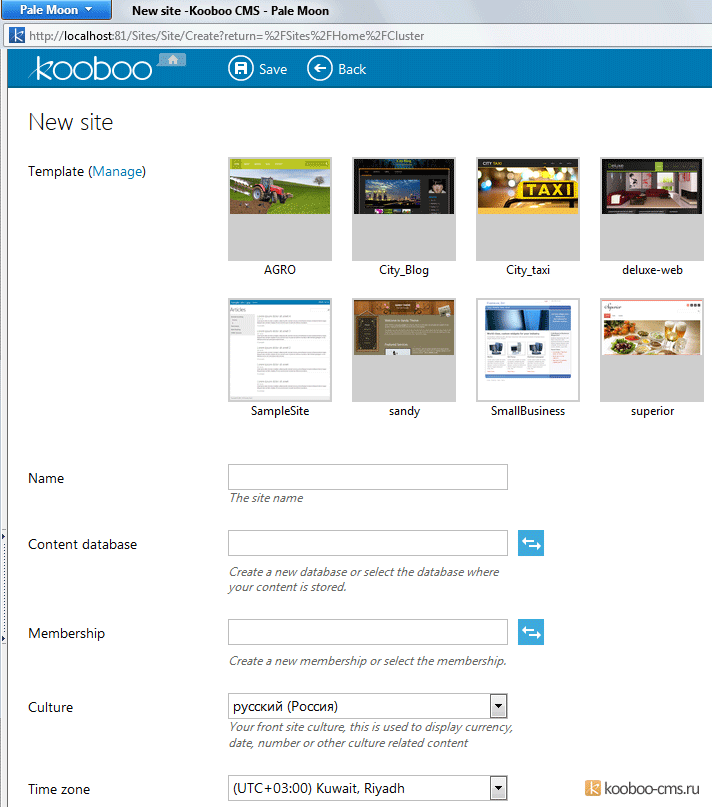
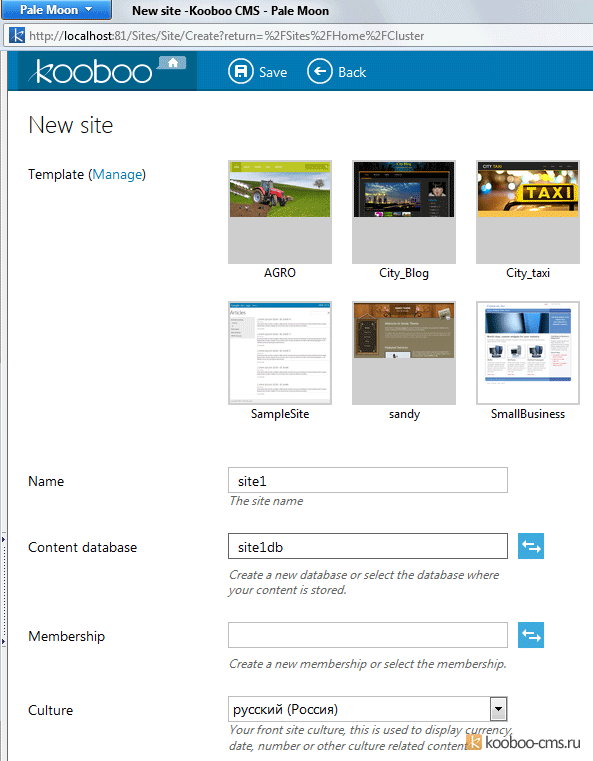
Мы перешли на страницу создания сайта на базе готовых шаблонов:
Нам предлагаются шаблоны в виде картинок. Что там в них, просмотреть нельзя. Только на сайте http://sites.kooboo.com. Выбираем по щелчку какой-либо шаблон. Если Вы не знаете, что выбрать, можно начать с пустого сайта (Empty) или, например, SampleSite, который содержит базовый набор примерных страниц, что удобно для изучения системы. Задаем Name - внутренне название вашего сайта, оно действительно только внутри kooboo для служебного использования, пользователи его не увидят. Content database – место, в котором будет храниться различное содержимое, которое может быть помещено на страницах сайта, так сказать – база данных содержимого сайта. Заполняем эти два поля, придумав названия по своему усмотрению, но желательно делать не длинные и понятные названия на английском языке, для более удобного их последующего использования.
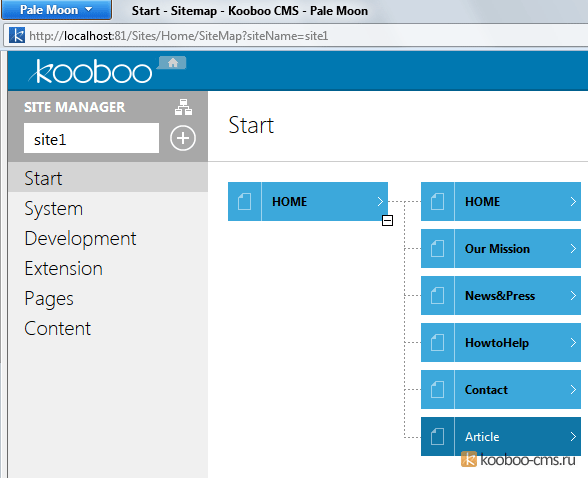
Нажимаем сверху Save. И попадаем в наш сайт.
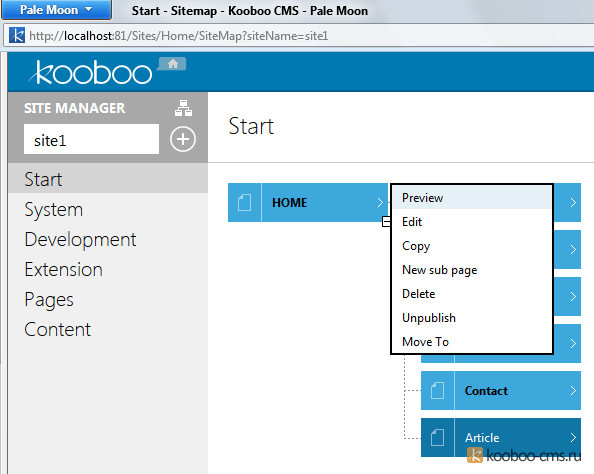
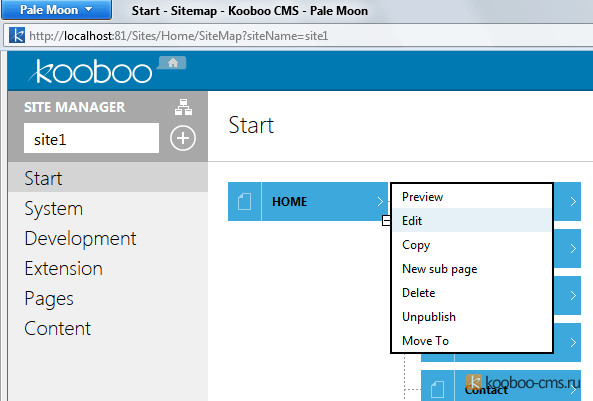
Теперь посмотрим, как выглядит наш сайт. Нажимаем стрелку на странице Home и выбираем пункт Preview:
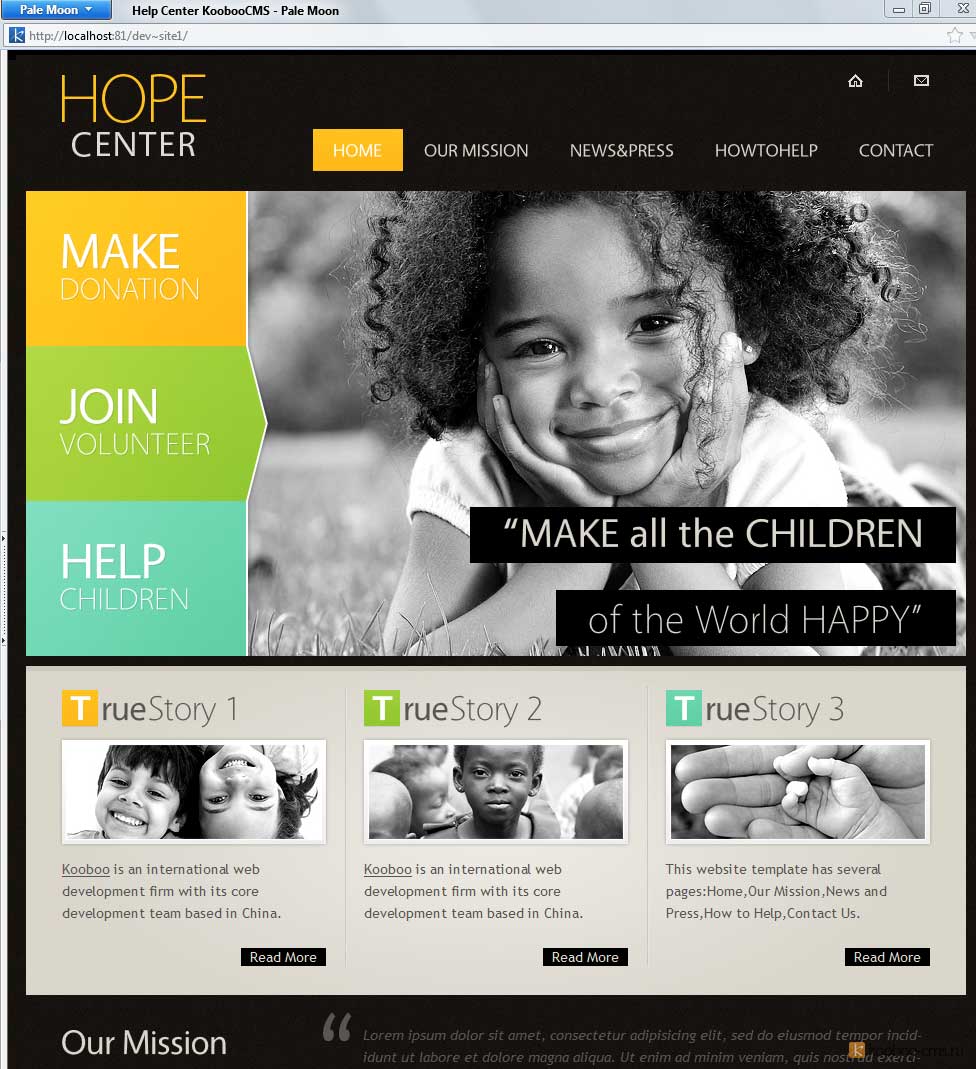
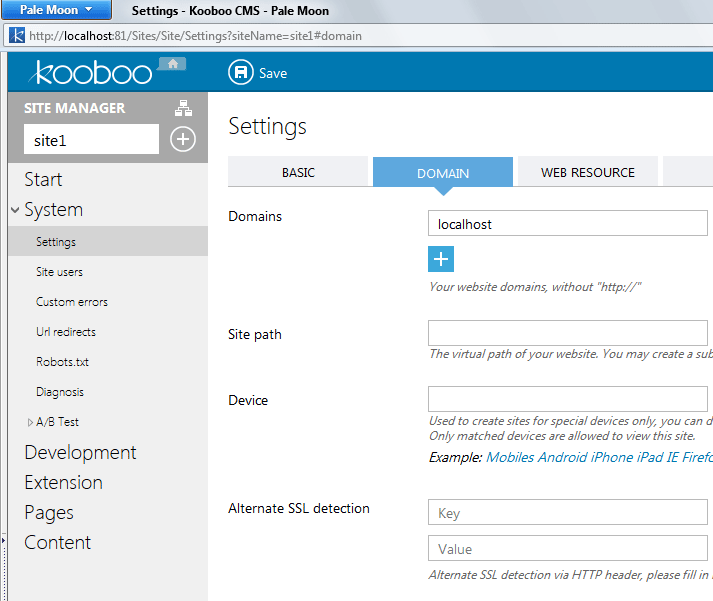
Получаем следующую картинку: Но сюда попадаем только, когда нажимаем Preview (обратите внимание на URL-адрес - http://localhost:81/dev~site1/), а нам необходимо, чтобы сайт отвечал по адресу: http://localhost:81 Для этого переходим в настройки сайта (System - Settings) и указываем в поле Domains, что между http:// и :81 у нас localhost
Теперь, браузер при открытии http://localhost:81 будет отображать домашнюю страницу нашего сайта вместо заглушки Not Found. Посмотрим, как настроен этот сайт, чтобы отображалась именно эта страница при заходе на сайт.
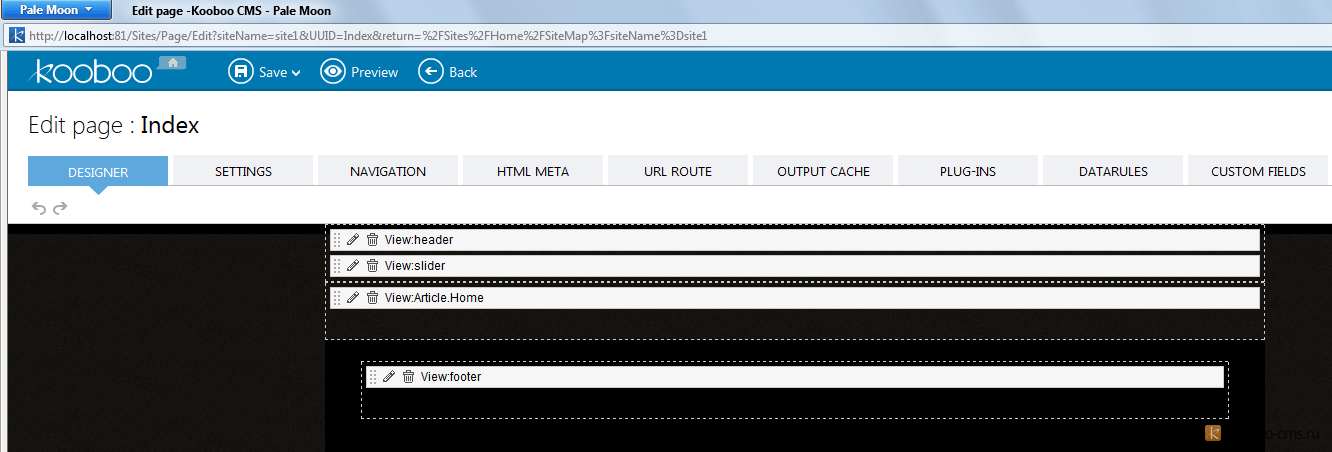
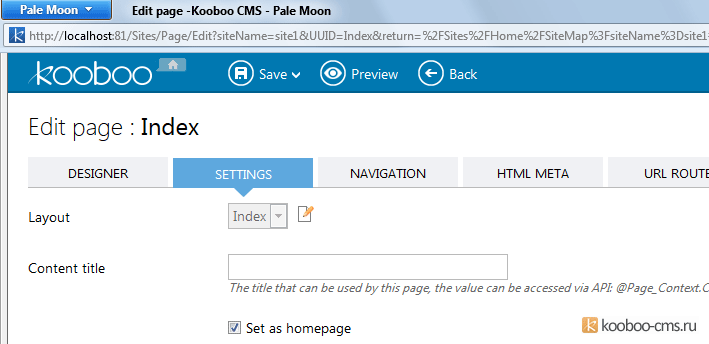
По-умолчанию, kooboo выводит на экран страницу, которую мы видим в этом дереве как корень этого дерева. В данном случае это HOME. Нажимаем Edit и переходим в редактор страниц: Тут показана структура страницы, то есть как выглядит страница, когда она еще не заполнена нужными данными и картинками. Перейдем на закладку Settings:
Тут видим, что страница помечена Set as homepage. Поэтому она выводится первой при обращении к сайту. Резюме: Kooboo - это альбом с корешком. Часть корешка уже содержит страницы, и они называются служебными. Другую часть страниц, которые и будут видеть ваши посетители, мы создаем с помощью служебных страниц. На этом вводная часть завершена. См. далее: Урок 2. Обмен данными между сайтом и пользователем AlexeiK
Похожие статьи
|
|