Плагины KooBoo. Плагин ReCaptcha Validator. Часть 3. Использование в форме обратной связи - feedback, contact us
|
24.05.2012 || Раздел: || Настройка KooBoo || Плагины KooBoo
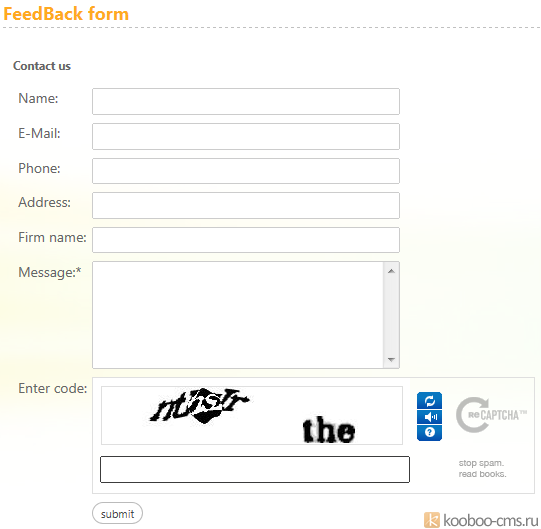
В первой части статьи мы говорили об установке плагина ReCaptcha Validator в систему KooBoo, во второй о его использовании в формах добавления содержимого (контента), теперь поговорим об его применении в формах обратной связи, которые веб-мастера часто устанавливают на своих сайтах для контакта со своими пользователями. Например, можно применять данный механизм для получения каких-либо заказов от потенциального клиента, которые будут отправляться на Ваш электронный адрес. Здесь я рассмотрю пример, использующий все доступные в плагине поля для формы обратной связи. При конечном использовании Вы имеете возможность сформировать свой набор полей из списка доступных. On-line демонстрация работы формы обратной связи с плагином ReCaptcha
Для реализации данного примера необходимо создать представление (view) с кодом формы, которая может содержать некоторые из следующих полей (все поля, кроме "Body", необязательные). Стандартные поля (из встроенной формы Contact Us): From (не рекомендуется использовать) - адрес отправителя (только если Вы используете анонимный SMTP сервер, в других случаях это поле использовать нельзя, т.к. при отправке письма возникнет ошибка SMTP авторизации). Если Вы хотите, чтобы пользователь ввел свой эл.адрес для контакта, используйте поле "contact_email". Subject (не рекомендуется использовать) - краткий заголовок обращения (будет использовано как заголовок письма). Многие пользователи не могут нормально сформулировать заголовок своего послания, поэтому не рекомендуется использовать это поле. Если поле не указано, то заголовком письма будет сообщение: "FeedBack from site <название сайта>". Body (обязательное поле) - основной текст письма. (будет вставлено в тело эл.письма вместе с дополнительными полями). Примечание: чтобы использовать встроенную форму Contact Us, в окне редактирования представления (view) в блоке "Помощник кода" (Code helper) найдите пункт Формы ("Forms") и в подменю выберите "Contact us". В код представления будет вставлен HTML-блок данной формы с вышеуказанными полями. Для вставки Recaptcha нужно добавить дополнительные параметры, указанные ниже. Дополнительные поля: (будут вставлены в тело письма)
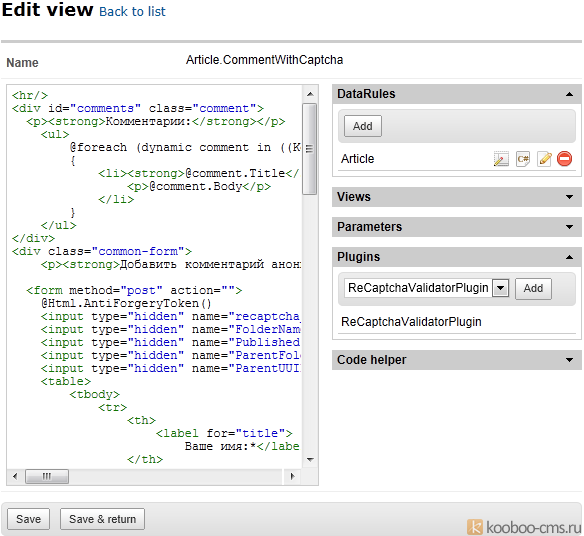
Пример представления (view) для отправки формы обратной связи (поля From и Subject закомментированы): <div class="common-form"> Далее нам необходимо добавить плагин Recaptcha в указанное выше представление (view):
На что следует обратить внимание: - Параметр action у тега формы должен быть пустым, в этом случае при отправке формы управление будет передаваться плагину. Если параметр будет заполнен, то форма обработается, игнорируя плагин. - Внутрь формы нужно добавить скрытое поле "recaptcha_form_action" со значением "SENDEMAIL" (это команда для плагина, означающая тип действий с формой). - В форме нужно указать команду @Html.AntiForgeryToken(), т.к. плагин его проверяет в целях защиты (рекомендуется вставлять эту команду при использовании любой формы в системе KooBoo). - Условие "@if (ViewData["ReCaptchaSuccess"]..." проверяет правильность введенного кода капчи после отправки формы. Вид сообщения внутри условия Вы можете настроить под себя. Это условие можно располагать в любом месте представления (view). - Команда "@Html.Raw((string)ViewData["ReCaptchaScript"])" выводит на странице непосредственно сам рисунок и скрипт ReCaptcha, который генерируется в плагине в зависимости от указанных в настройках сайта ключей ReCaptcha. Его также можно располагать в любом месте представления (view). Если Вам необходимо после отправки формы перенаправить пользователя по какому-либо адресу, то в форму можно добавить следующий параметр, указав в значении адрес нужной страницы: <input type="hidden" name="RedirectUrl" value='@Url.FrontUrl().PageUrl("Thankyou")'/> Плагин ReCaptcha генерирует следующие параметры, которые доступны в представлении (view):
Читайте в следующей статье: Тонкая настройка рисунка recaptcha при использовании плагина
Похожие статьи
|
|