Пример создания простейшего плагина Hello World для системы KooBoo
|
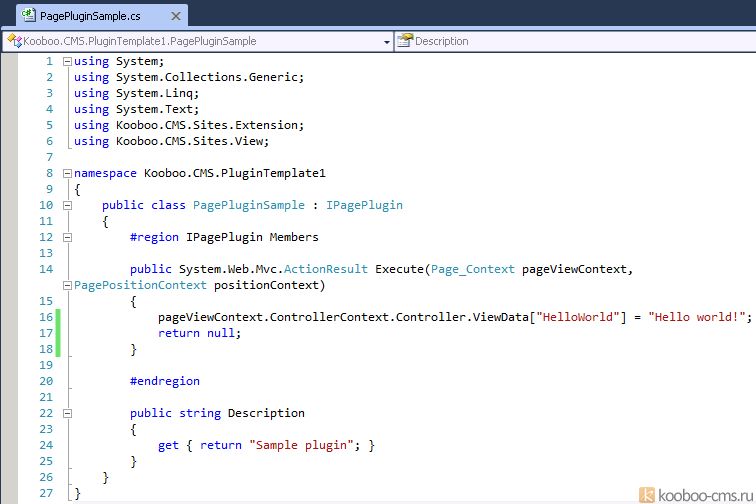
09.06.2012 || Раздел: || Плагины KooBoo В данной статье мы рассмотрим несколько способов передачи каких-либо параметров из плагина в представление (view), которые в дальнейшем можно использовать на странице сайта KooBoo. Если Вы не знаете, как создать проект плагина в Visual Studio, прочтите предварительно эту инструкцию - Общий алгоритм создания и публикации плагинов для системы KooBoo CMS В нашем примере плагин будет передавать представлению фразу "Hello World!". Для этого в коде файла плагина (PagePluginSample.cs) напишите следующий код:
Обратите внимание каким образом мы сохраняем фразу. Плагин может накапливать и сохранять различные значения в специальной переменной - ViewData. При сохранении значения Вам необходимо задать для него имя, чтобы иметь возможность его быстро использовать в представлении (view). Имя можно задавать как в квадратных скобках, так и как свойство переменной ViewData. Например: - pageViewContext.ControllerContext.Controller.ViewData["HelloWorld"] = "Hello world!"; Либо - pageViewContext.ControllerContext.Controller.ViewBag.PluginData1 = "Hello world!"; - pageViewContext.ControllerContext.Controller.ViewBag.PluginData2 = "Hello from plugin!";
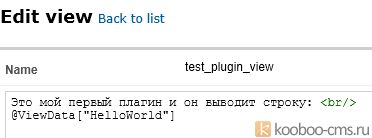
Далее рассмотрим, как получить эти значения в представлении (view). Для этого создайте представление (view), например, test_plugin_view:
Таким образом получить данные из переменной ViewData можно так: @ViewData["HelloWorld"] Либо @ViewBag.PluginData1 @ViewBag.PluginData2
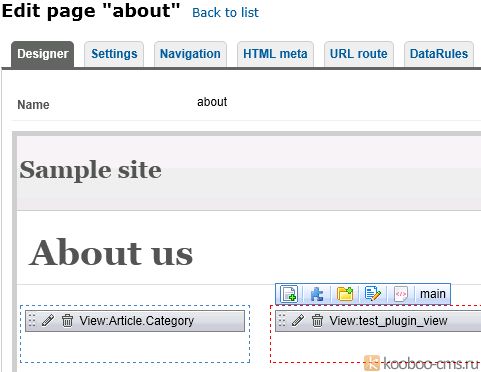
Сохраняем представление и добавляем его на какую-либо страницу. В данном примере на страницу "About Us":
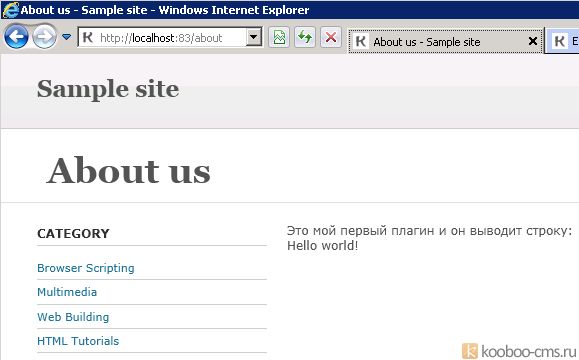
Проверим результат работы плагина. Перейдем на страницу (можно через предпросмотр). Вы должны увидеть примерно следующее:
Если Вы не видите фразу "Hello world!", то возможно при создании плагина Вы допустили ошибку. Также можно передавать из плагина сразу HTML-код, например: pageViewContext.ControllerContext.Controller.ViewData["HelloWorld"] = "Hello <strong>world</strong>!";
Похожие статьи
|
|