Общий алгоритм создания и публикации плагинов для системы KooBoo CMS
|
08.06.2012 || Раздел: || Плагины KooBoo Общая информация Страница в системе Kooboo CMS используется для объединения шаблона и данных для отображения их в виде обычных html страниц. Как правило, это облегчает труд разработчика, т.к. не требуется написание кода в макете и представлении. Наиболее часто используемый код — это код отрисовки шаблона. Но иногда, может возникнуть необходимость добавить в код на странице более сложную логику, например:
Это нормально, писать код непосредственно внутри макета или представления, но подобная практика не приветствуется при разработке MVC-шаблонов. Лучшим решением для такого случая является разработка плагина, позволяющее скомпилировать код логики в пользовательскую сборку (dll), а затем загрузить ее в систему Kooboo CMS и использовать на странице или в представлении. Создать плагин достаточно легко. Разработчики системы Kooboo создали специальный шаблон для Visual Studio, файл «PagePluginSample.cs» в шаблоне проекта соответствует плагину страницы. Плагин реализует интерфейс «IPagePlugin»: public interface IPagePlugin Разработка плагина 1) Скачайте шаблон плагина (Kooboo.CMS.PluginTemplate.vsi) с сайта codeplex:
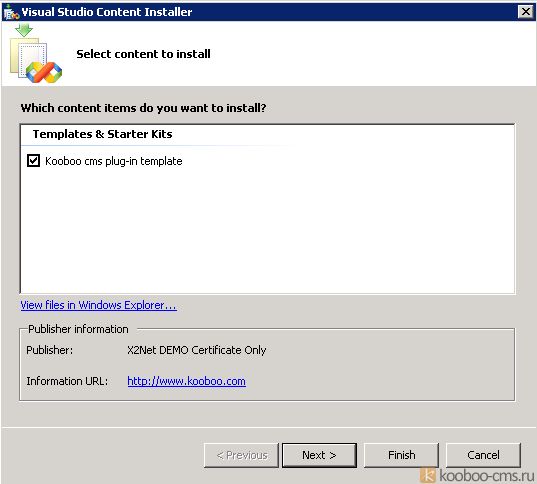
2) Двойным щелчком по файлу Kooboo.CMS.PluginTemplate.vsi установите шаблон проекта в Visual Studio:
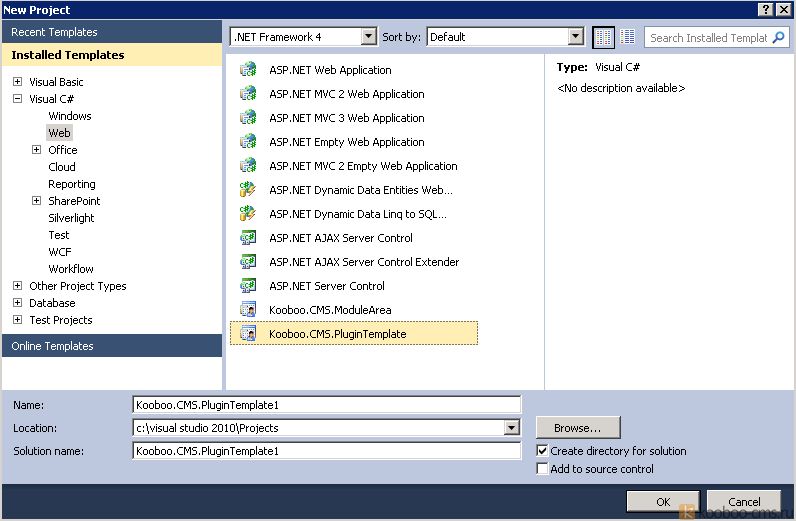
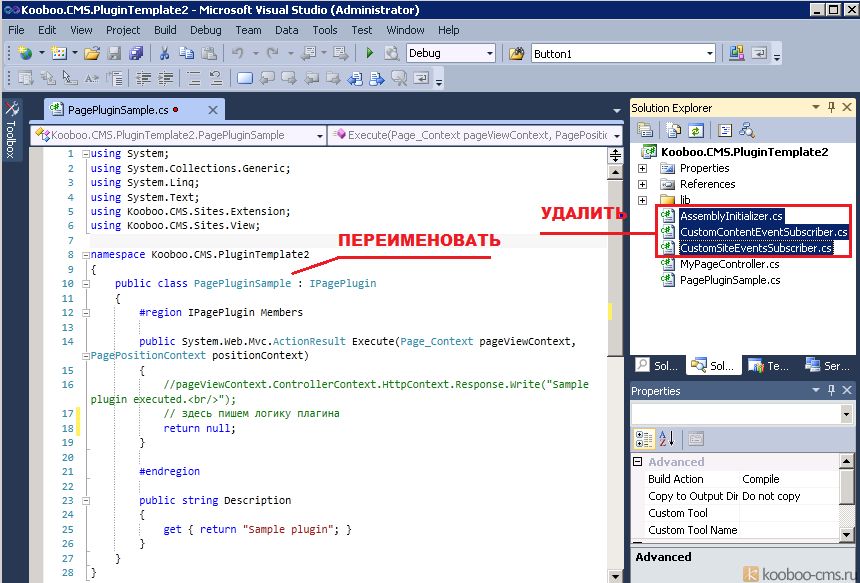
3) Создайте проект плагина, используя шаблон, расположенный по пути "Visual C# -> Web": 4) Удалите следующие три файла: "AssemblyInitializer.cs", "CustomContentEventSubscriber.cs", "CustomSiteEventsSubscriber.cs" 5) Переименуйте "PagePluginSample" в то имя плагина, которое Вам необходимо. 6) Напишите свой код логики внутри метода "Execute": 7) После завершения написания кода, откомпилируйте проект:
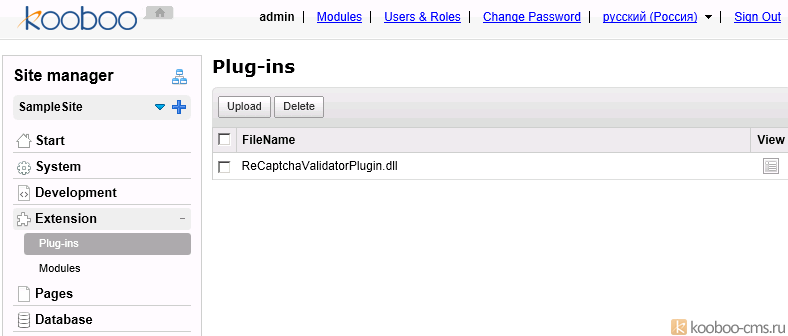
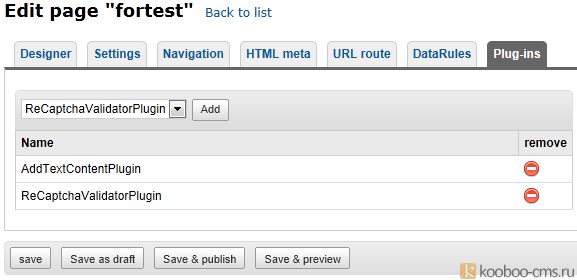
В окне Output получаем путь: ---- Build started: Project: Kooboo.CMS.PluginTemplate1, Configuration: Debug Any CPU ---- Находим Kooboo.CMS.PluginTemplate1.dll по указанному пути. Это и будет файл плагина. Использование плагина 1) Загрузите плагин в систему Kooboo. Для этого перейдите в меню "Extension" ("Дополнения") - "Plug-ins" ("Плагины"). Нажмите кнопку "Upload" ("Загрузить") - выберите и загрузите файл скомпилированного плагина (dll-файл): 2) Теперь Вы можете использовать плагин. Добавьте его на нужную страницу или представление (последовательность исполнения кода плагина будет одинакова). Для вставки плагина на страницу, перейдите в редактирование нужной страницы ("Pages"/"Страницы" - "Edit"/"Редактировать") и перейдите на вкладку "Plug-ins" ("Плагины"). Из раскрывающегося списка выберите свой плагин и нажмите "Add" ("Добавить"). Пример включения плагина на страницу:
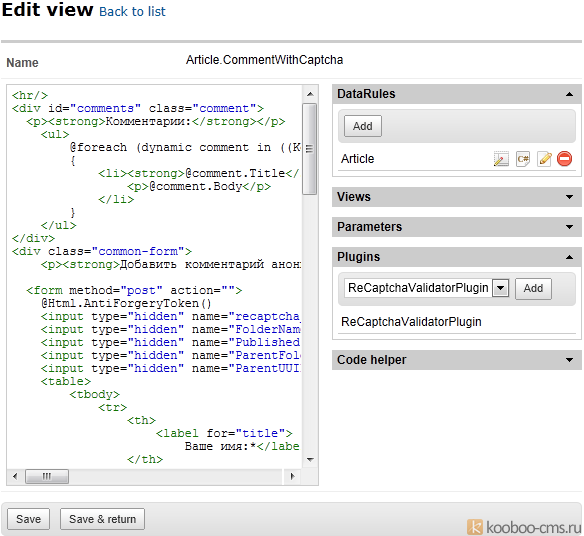
Для вставки плагина в представление, перейдите в редактирование нужного представления ("Views"/"Представления" - "Edit"/"Редактировать") и раскройте блок справа "Plug-ins" ("Плагины"). Из раскрывающегося списка выберите свой плагин и нажмите "Add" ("Добавить"). Пример включения плагина в представление:
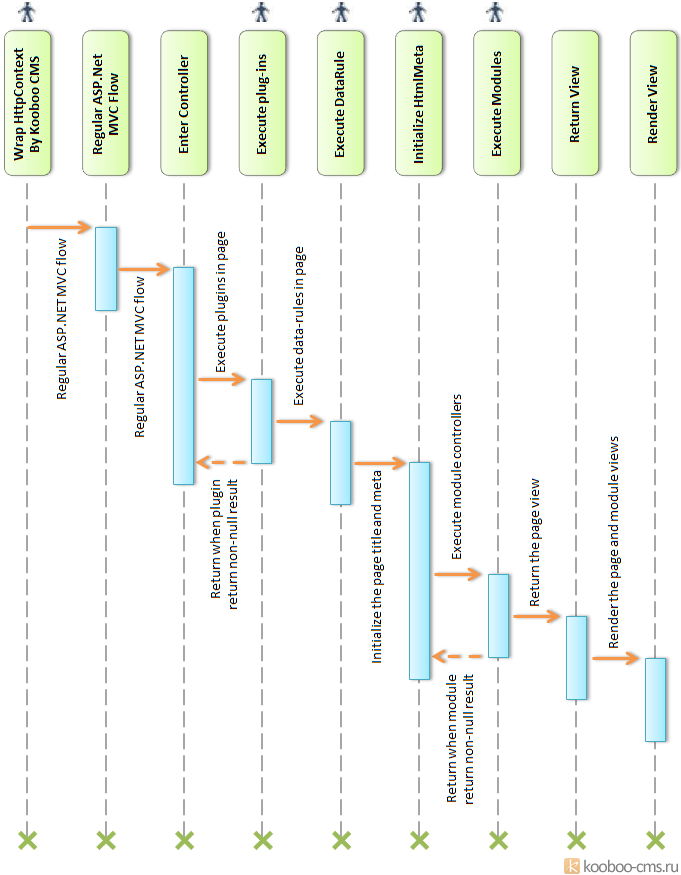
Последовательность выполнения блоков системы Kooboo Все плагины, добавленные как на страницу, так и в представление, будут вызываться в контроллере. Здесь имеются в виду представления, добавленные на страницу, а не использующие команду RenderView. Поток последовательности выполнения блоков системы выглядит следующим образом:
Схема показывает, что плагины будут вызваны контроллером и результат дальнейшего хода потока будет зависеть от возвращаемого плагином значения: - Если метод "Execute" возвратил не нулевой результат (NOT-Null ActionResult value), то поток снова вернется к контроллеру без выполнения дальнейшего кода. Например: плагин может возвращать результат в виде JsonResult, JavascriptResult, ContentResult,FileResult и т.д. - Если метод "Execute" возвратил нулевое значение , контроллер продолжает исполнение кода и отрисовку html-страницы. В этом случае разработчики могут сохранять определенные данные в специальной переменной ViewData, которая может использоваться в макете и представлениях. Например: pageViewContext.ControllerContext.Controller.ViewBag.PluginData = "Hello plug-in"; - По-умолчанию плагин может быть вызван в любом типе HTTP-запроса, но Вы можете фильтровать методы, чтобы ограничить определенные типы, например: if (pageViewContext.ControllerContext.RequestContext.HttpContext.Request.HttpMethod.ToUpper() =="POST") Встроенные плагины Система Kooboo имеет три уже встроенных плагина:
Основано на материалах официальной документации - http://wiki.kooboo.com/?wiki=Page_plugin_development
Похожие статьи
|
|