Плагины KooBoo. Плагин ReCaptcha Validator. Часть 2. Использование в форме вставки контента
|
07.04.2012 || Раздел: || Плагины KooBoo
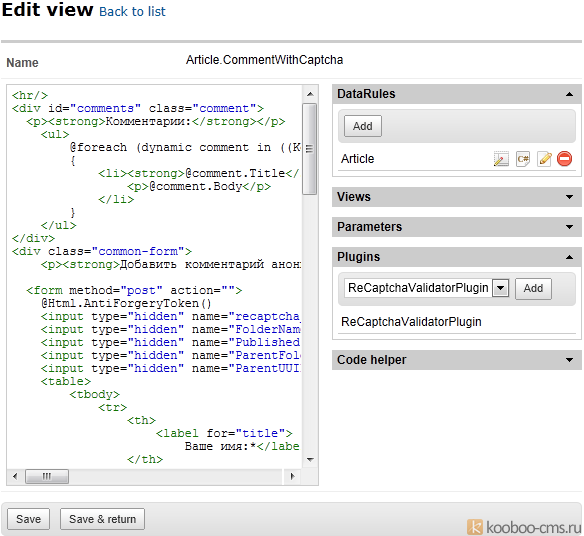
В первой части статьи мы говорили об установке плагина ReCaptcha Validator в систему KooBoo, теперь поговорим об его использовании. В качестве примера, возьмем форму добавления комментариев к статьям, которая уже включена во view Articles.Detail в SampleSite по умолчанию. On-line демонстрация работы формы добавления комментариев с плагином ReCaptcha Итак, нам необходимо добавить этот плагин в указанное выше представление (view), т.е. то представление, где расположена форма добавления контента:
Далее нужно включить элементы плагина внутрь кода view. Вот пример view добавления комментариев с внедренным кодом плагина: <p>Add comment form:</p>
<form method="post" action=""> @Html.AntiForgeryToken() <input type="hidden" name="recaptcha_form_action" value="AddContent" /> <input type="hidden" name="FolderName" value="Comment" /> <input type="hidden" name="Published" value="true" /> <input type="hidden" name="ParentFolder" value="Article" /> <input type="hidden" name="ParentUUID" value="@ViewBag.Article.UUID" /> <table> <tbody> <tr> <th> <label for="title"> Название:*</label> </th> <td> <input type="text" id="title" name="title" data-val-required="Title is required" data-val="true" /> @Html.ValidationMessageForInput("title") </td> </tr> <tr> <th> <label for="name"> Имя:*</label> </th> <td> <input type="text" id="Name" name="Name" data-val-required="Name is required" data-val="true" /> @Html.ValidationMessageForInput("Name") </td> </tr> <tr> <th> <label for="Body"> Сообщение:*</label> </th> <td> <textarea id="Body" name="Body" cols="20" rows="10" data-val-required="Message is required" data-val="true"></textarea> @Html.ValidationMessageForInput("Body") </td> </tr> <tr> <th> </th> <td> @if (ViewData["ReCaptchaSuccess"] != null && !(bool)ViewData["ReCaptchaSuccess"]) { <strong style="color: red;">Неверный код!</strong> } @Html.Raw((string)ViewData["ReCaptchaScript"]) <br /><button type="submit">Сохранить</button> </td> </tr> </tbody> </table> </form> На что следует обратить внимание: - Параметр action у тега формы должен быть пустым, в этом случае при отправке формы управление будет передаваться плагину. Если параметр будет заполнен, то форма обработается, игнорируя плагин. - Внутрь формы нужно добавить скрытое поле "recaptcha_form_action" со значением "AddContent" (это команда для плагина, означающая тип действий с формой). - В форме нужно указать команду @Html.AntiForgeryToken(), т.к. плагин его проверяет в целях защиты (рекомендуется вставлять эту команду при использовании любой формы в системе KooBoo). - Условие "@if (ViewData["ReCaptchaSuccess"]..." проверяет правильность введенного кода капчи после отправки формы. Вид сообщения внутри условия Вы можете настроить под себя. Это условие можно располагать в любом месте view. - Команда "@Html.Raw((string)ViewData["ReCaptchaScript"])" выводит на странице непосредственно сам рисунок и скрипт ReCaptcha, который генерируется в плагине в зависимости от указанных в настройках сайта ключей ReCaptcha. Его также можно располагать в любом месте view. Если Вам необходимо после добавления контента перенаправить пользователя по какому-либо адресу, то в форму можно добавить следующий параметр, указав в значении адрес нужной страницы: <input type="hidden" name="RedirectUrl" value='@Url.FrontUrl().PageUrl("Thankyou")'/> Таким образом, Вы можете использовать плагин ReCaptcha Validator с формой добавления любого контента на сайте KooBoo. Плагин ReCaptcha генерирует следующие параметры, которые доступны через view:
Читайте в следующей статье: Как использовать recaptcha-плагин для создания формы обратной связи Основано на материалах официального форума
Похожие статьи
|
|